
El término Neomorfismo es el juego de palabras basado en New (nuevo) Skeumorphism, acuñado por el grandioso Steve Jobs para describir el aspecto “tradicional” de sus interfaces en las primeras versiones del sistema operativo iOS del iPhone, ¡cómo olvidar estas interfaces!.
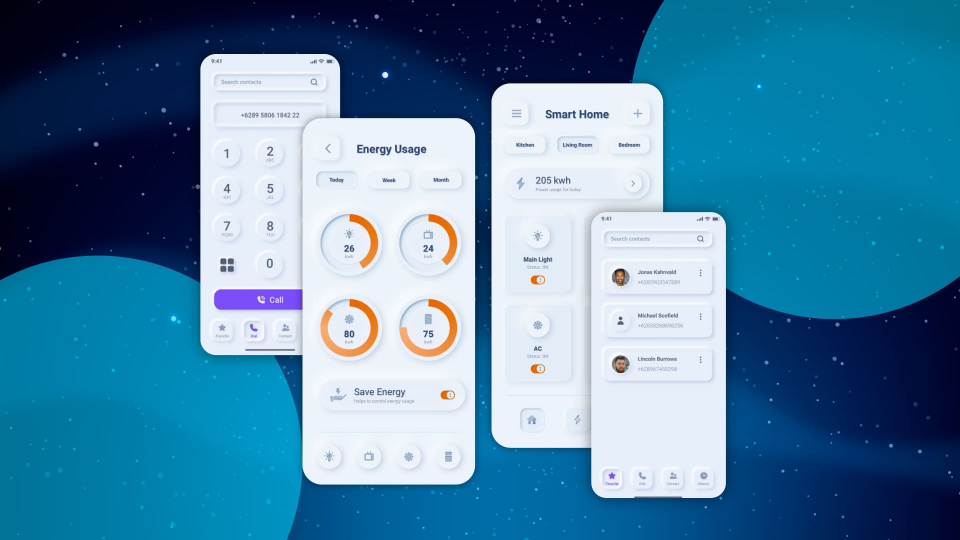
Este estilo comenzó a construirse con el objetivo de proporcionar al usuario elementos de una interfaz gráfica que se parezcan a los objetos cotidianos en la realidad. Es decir, es una nueva forma de representación gráfica de la realidad para los medios digitales. Dónde se caracteriza por llevar estilos de sombra, desenfoque y ángulo, esto para resaltar un objeto o botón. Dando como resultado un diseño futurista, atractivo, moderno y sobretodo realista debido a la suavidad y profundidad que lleva en los objetos.

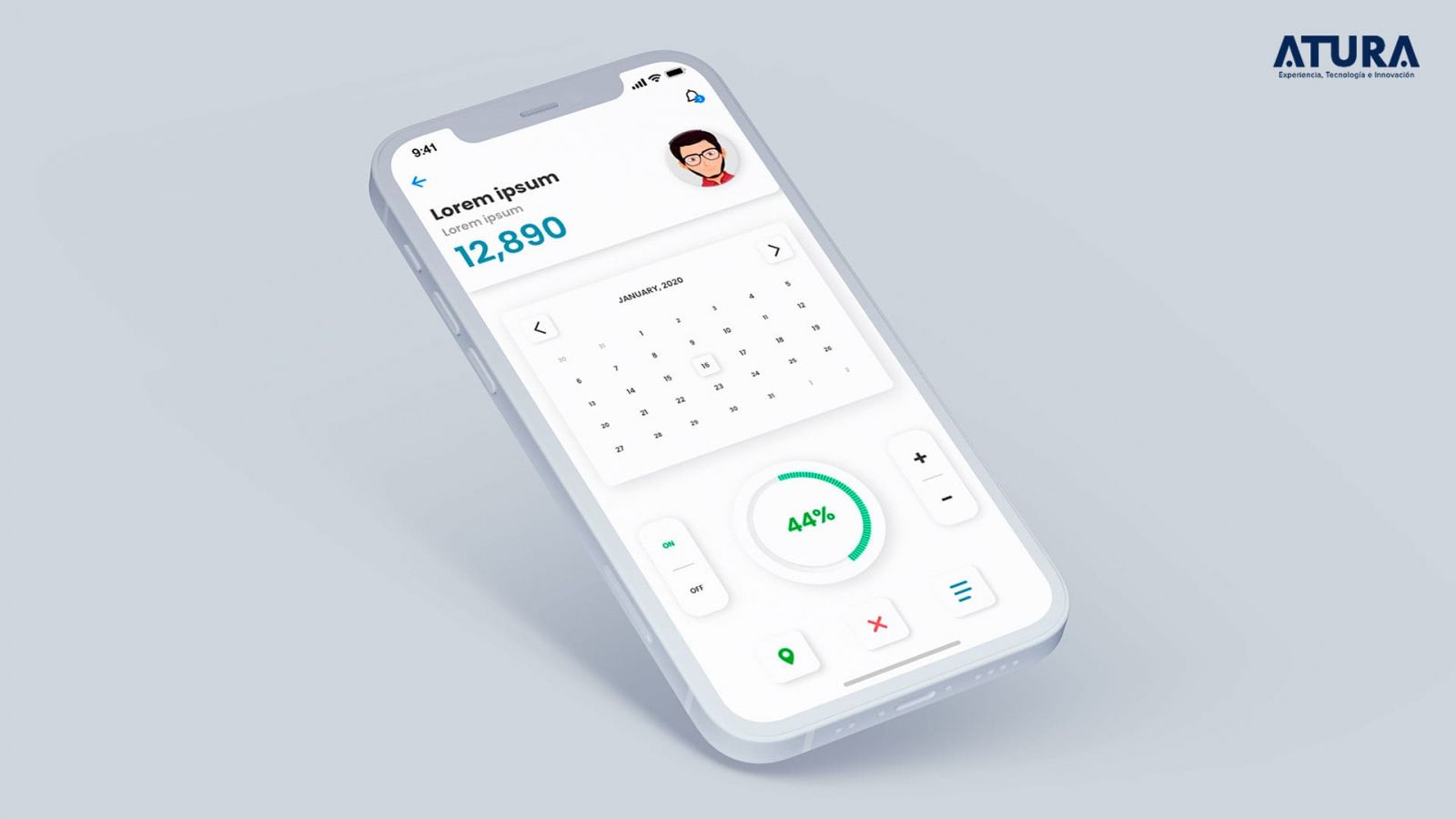
Como se observa, los botones del ejemplo anterior parecen haber sido presionados. Por ello cuando los elementos neumográficos, se hacen bien, parecen mostrarle al usuario cómo usarlos e interactuar con ellos. Como presionar botones, mover deslizadores o girar diales.

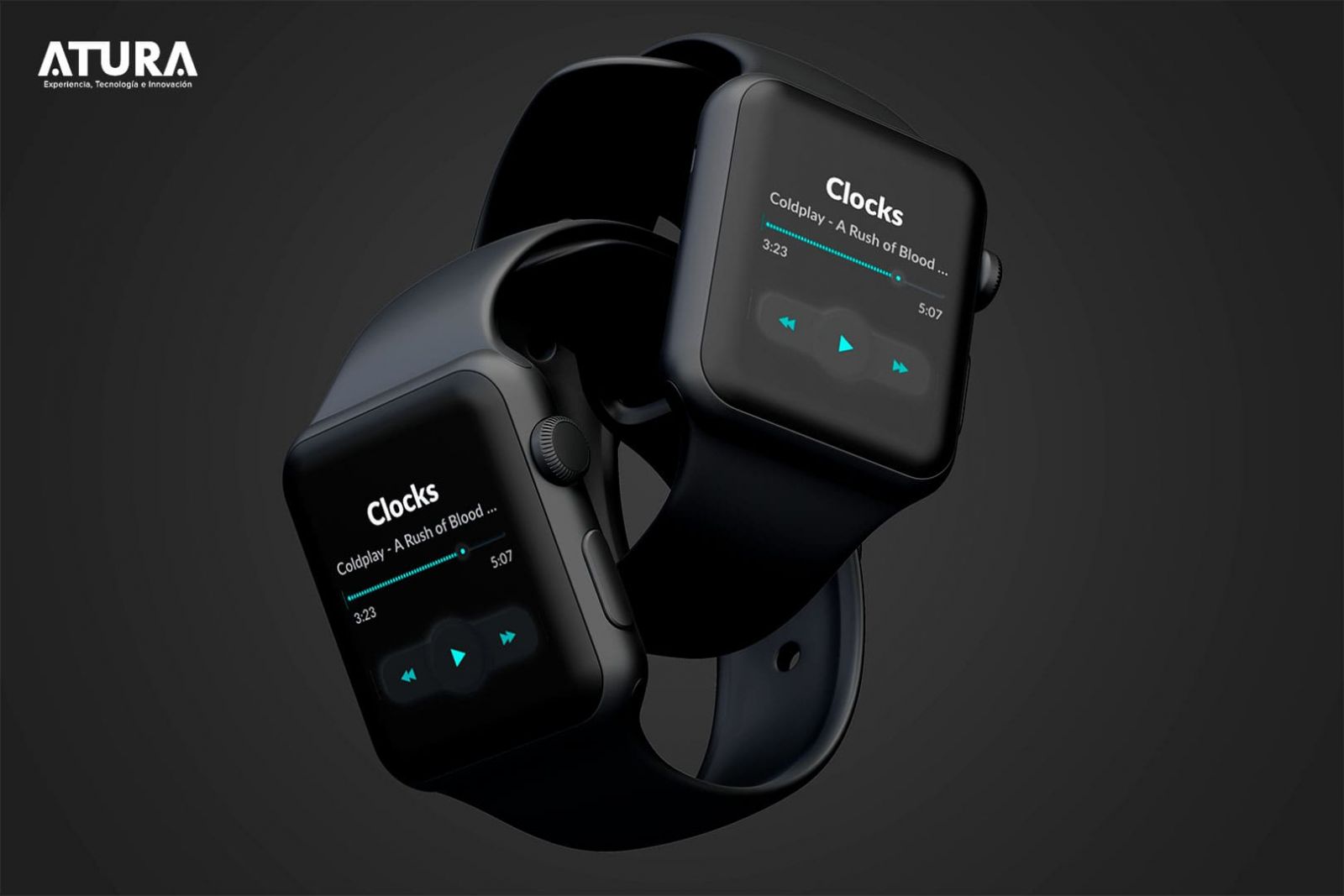
El neomorfismo también parece ser una extensión de la tendencia de diseño minimalista. Muchos diseños cuentan con interfaces blancas, pero las opciones de modo oscuro también están creciendo en popularidad. Claro que también se puede realizar una interfaz con el estilo del neomorfismo en otro color.
Si deseas que tu próxima app o sitio web tenga lo último en tendencia, entonces,
¡Estás con los indicados!
¡Escribenos!, en ATURA podemos ayudarte, llevando tu idea al mundo digital.


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.