En la actualidad hay empresas que se preocupan de que su sitio web cuente con una buena experiencia de usuario. Las interfaces hoy en día son más limpias y elegantes, el motivo de esta evolución son los wireframes.
Es imprescindible que un sitio web o aplicación esté bien estructurado para así brindar una experiencia de usuario positiva.
Tener errores en un proyecto es algo desastroso, es fundamental tener recursos y que estos no sean usados de una manera excesiva.
En esté blog encontrarás información sobre qué son y su importancia para un proyecto en la web.
.jpeg)
¿Qué es un wireframe?
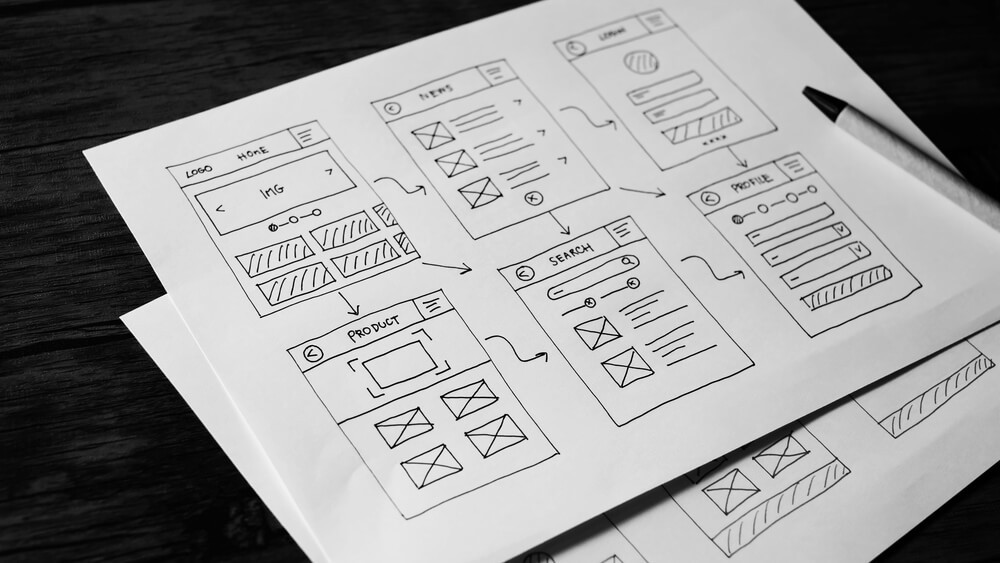
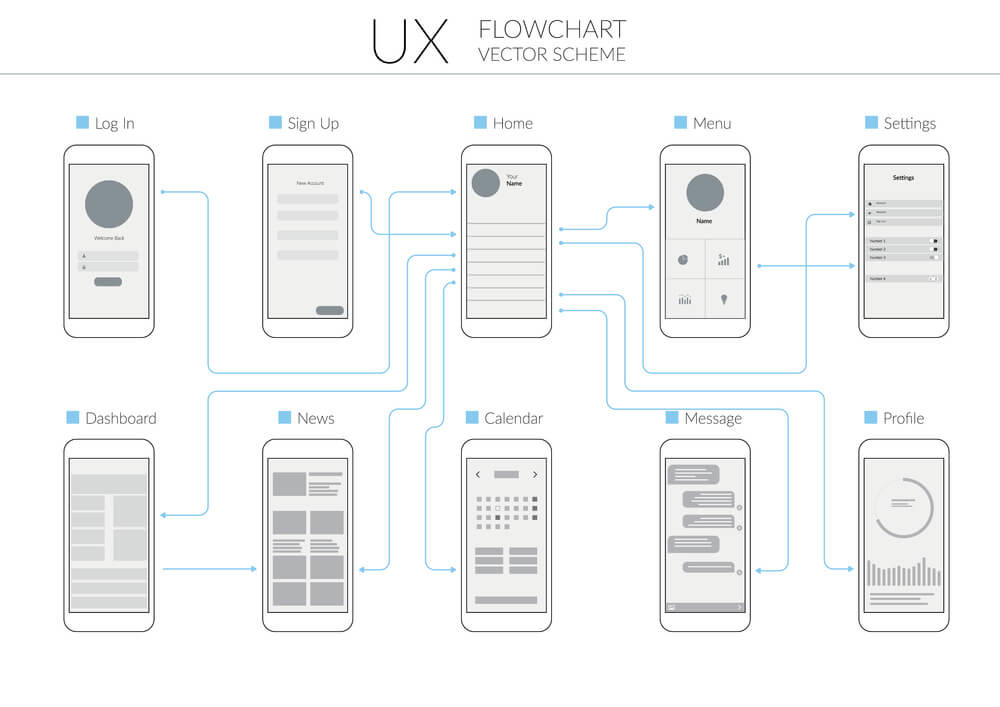
Se menciona que el wireframe o prototipo no es más que un boceto para una página web o de una aplicación.
El objetivo es definir el contenido y la posición de los diversos bloques a la web. De esta manera se consigue entender cómo quedará el producto final. Para poder verificar errores o aspectos negativos, el cual se puede modificar varias veces hasta llegar al resultado final.
Al ser representaciones, nos permiten crear diferentes versiones de un mismo proyecto de una manera más rápida, nos permite aplicar cambios o integrar nuevas ideas.
Lo más importante es tener una estructura clara de la web o aplicación que se realiza, antes de comenzar con el HTML y el CSS para notar fallos importantes.

La importancia de un wireframe para un proyecto
Si nos imaginamos que hay una empresa que desarrolla sitios web, y se acaba de cerrar un proyecto con un cliente. Hacemos un briefing y ejecutamos el proyecto tal cuál se ha hablado en la reunión.
Llega el momento de presentar el producto al cliente, pero por x razón no le ha gustado el resultado final y se tiene que iniciar de nuevo. Esto sucede con frecuencia y es bastante incómodo.
Al elaborar wireframes antes de desarrollar el producto se evitan malos entendidos, gastos y retrasos innecesarios.
Es importante mencionar que hacer cambios a un esquema es mucho más fácil que hacer cambios a un proyecto finalizado.
Al elaborar un wireframe de un nuevo proyecto es importante considerar lo siguiente:
Briefing
El primer paso es hacer un briefing de nuestro cliente.
 UX (User Experience)
UX (User Experience)
Algo a considerar como punto importante con los clientes, es la experiencia de usuario que se requiere a un sitio o aplicación.
Puede suceder que haya secciones que no favorezcan al diseño del sitio web y por ende ofrecer una experiencia desagradable al usuario.
Por lo que hay que enfocarse en tener todo funcional al momento de la creación y con ayuda de nuestro UX quede más llamativo, ideal y único.

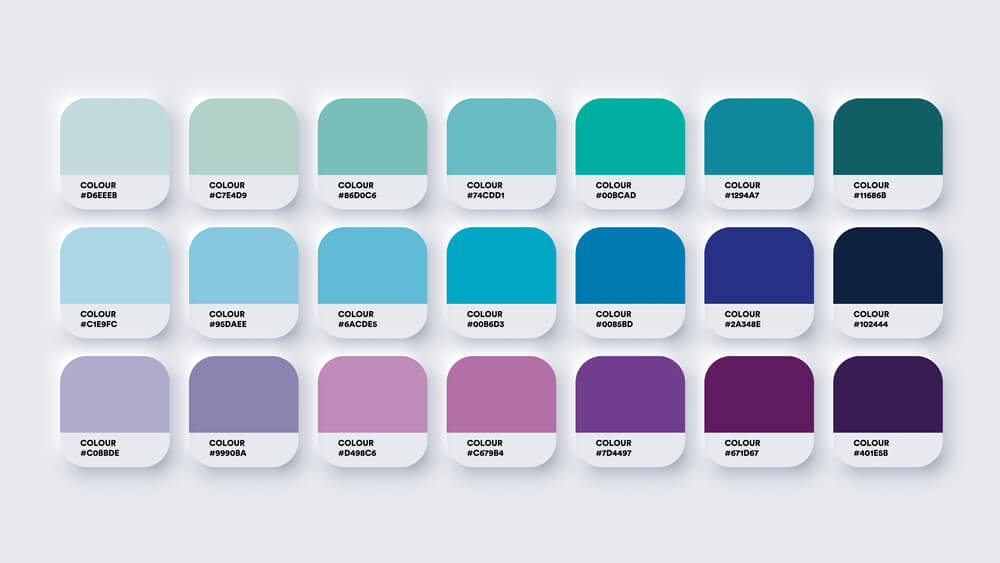
Posicionamiento y colores
Es importante hacer jerarquías de la información de acuerdo al objetivo dado.
Las posiciones son prescindibles que vayan en lugares adecuados de la página, en el cuerpo, encabezado etc.
Utilizar colores nos ayuda a conseguir una buena combinación y armonía.

Conclusión
Cómo podemos ver, crear wireframes es una mejor manera de realizar un proyecto a futuro y que sea exitoso. No es imprescindible crear wireframes con herramientas completas, puedes empezar tu esquema con solo un lápiz y una hoja, lo que no debes hacer es evitar no tener una planeación.
En ATURA llevamos tu idea al mundo digital.


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.