
Actualmente los internautas nos estamos volviendo más visuales e intuitivos a la hora de familiarizarnos con sitios web, sistemas y aplicaciones móviles. Gracias a la simplicidad que tienen estos servicios nos ahorran tiempo e igual nos dan la mejor experiencia de navegación, haciendo algo simple, muy divertido e inimaginable.
Estás nuevas tendencias de diseño web, agregan un plus a los diseño que vayamos realizando, dándole a nuestro sitio web, sistema o aplicación móvil un toque único, futurista e innovador.
Mira las tendencias de diseño web del 2022,e inspírate para llevar a cabo tus proyectos con estilo.
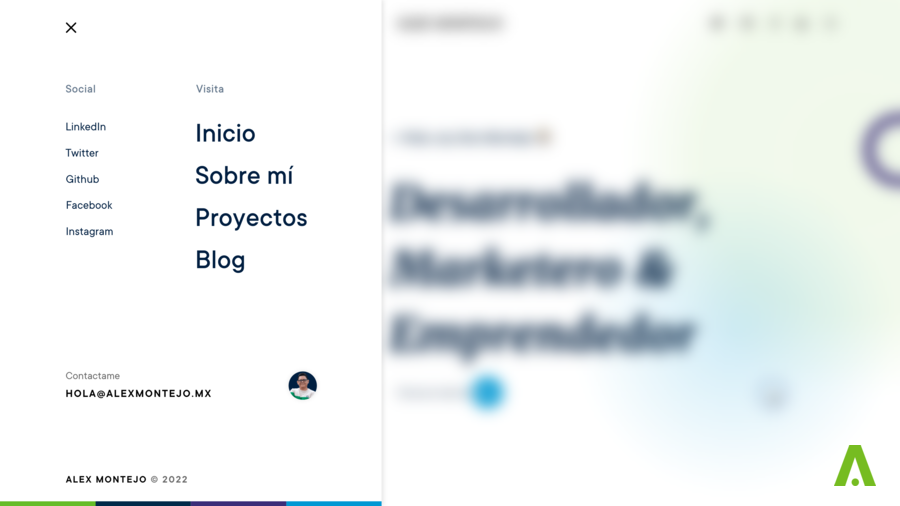
1.- Minimalismo
Anticipamos que la web seguirá viendo efectos sofisticados, solo que más refinados, menos "sobrecargados" y con el objetivo de brindar una experiencia de navegación más fluida. En 2022, el enfoque del diseño web está claramente en el contenido, eliminando los elementos que distraen y enfocándose en lo esencial. El diseño limpio y minimalista está de moda.
Las tendencias de este año están dejando por un lado el maximalismo y optan por un diseño más limpio sin tanta carga visual para los usuarios.
Ahora con la aplicación del minimalismo en sus sitios webs, tendrán webs más rápidas, limpias y sin perder la elegancia. El enfoque del diseño web está claramente en el contenido, eliminando los elementos que distraen y enfocándose en lo esencial. El diseño limpio y minimalista está de moda.

2.- Gradientes y colores llamativos
Los gradientes han ido evolucionando desde efectos sutiles hasta fondos de imagen a todo color. Pueden utilizarse para añadir profundidad y textura o dar un toque de personalidad a tu web, sobre todo si se combinan con tipografías a gran tamaño. Destacados tanto en el diseño impreso como digital, los degradados son una tendencia cuyo fin no está en el horizonte. El efecto que se obtiene al combinar varios colores y distorsiones en una composición continúa, da a las marcas un aspecto vanguardista en la web.
Por su lado los colores sólidos, se ocupan con el mismo fin, dar un aspecto vanguardista a los sitios, sistemas y aplicaciones móviles, ya que el uso de un tono de color sólido y llamativo puede captar la atención y ayudarte a posicionarte en la mente del consumidor.

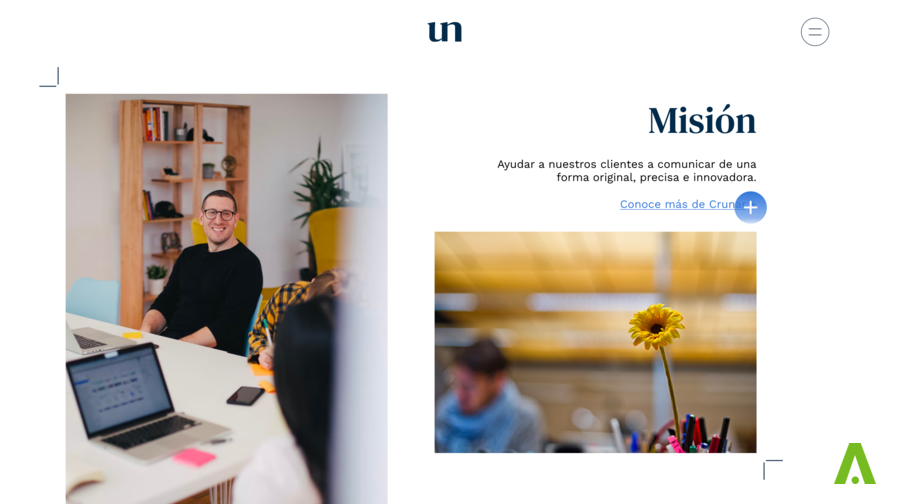
3.- Diseños simétricos
La simetría lo es todo. Una cosa es segura: una buena estructura de un sitio web depende de una composición armoniosa. De acuerdo con los principios del diseño, el equilibrio se puede lograr de dos maneras, utilizando diseños de sitios web simétricos o asimétricos.
Si bien vimos que en el 2021 fueron tendencia los diseños asimétricos. Ahora los diseños de sitios web, sistemas y aplicaciones móviles de este año siguen abrazando el tema de la simplicidad (minimalismo). Desde páginas divididas y diseños de cuadrícula hasta equilibrar imágenes y texto en el diseño. Las tendencias de diseño web en 2022 inspirarán un equilibrio perfectamente simétrico.

4.- Glassmorphism (vidrio esmerilado)
El Glassmorphism tiene un concepto principal y es un fondo semitransparente, que lleva consigo una sombra, bordes sublimes y efecto blur (borroso).
Este efecto está apareciendo en todas partes y nos encanta esta tendencia emergente de diseño web por su versatilidad. Este efecto se refiere a un efecto de "vidrio esmerilado" que se agrega a imágenes y campos en un sitio web. Esto crea un efecto de vidrio transparente que le da a tu sitio web una sensación de espacio. Al utilizar diferentes transparencias, se puede crear más profundidad en el diseño web. Los fondos de color y los degradados de color intensifican este efecto aún más claramente.
Esto se ha convertido en una nueva tendencia muy popular en la actualidad. La verás mucho en sitios web como Dribbble, e incluso compañías grandes como Apple y Microsoft.

5.- Composiciones de arte abstracto
Las formas geométricas, como los círculos y cuadrados, están en tendencia en 2022; sobre todo si se complementan con un diseño simple y minimalista. La gran ventaja es que esta técnica de diseño web les abre las puertas de la libertad creativa tanto a diseñadores web como a marcas y empresas que deseen plasmar su personalidad de manera distintiva.

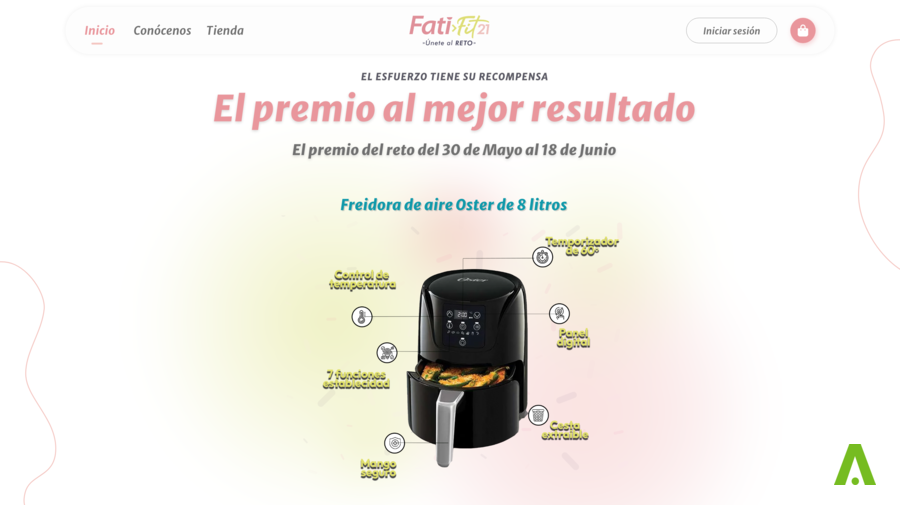
6.- Hero images
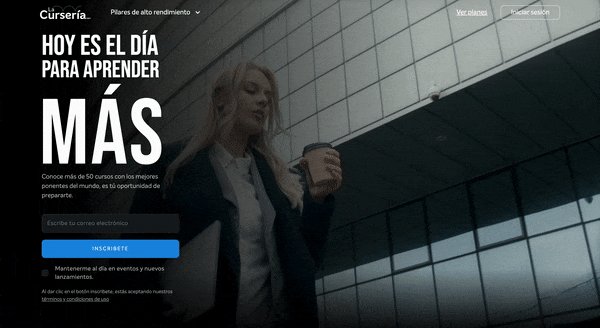
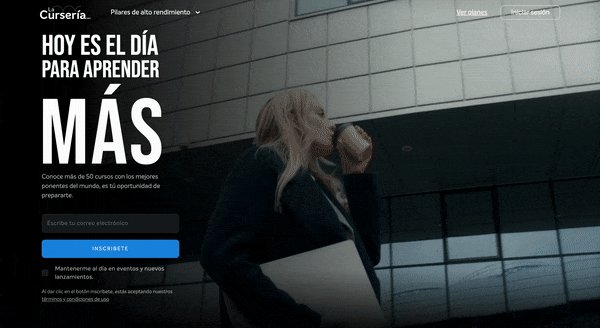
Las "hero images" (imagen principal de una página web) han ido cobrando protagonismo; en algunos casos, podemos ver "hero images" que ocupan toda la página de inicio para ganar el máximo impacto. Bien pensado, este recurso puede ser clave para captar la atención del usuario desde el minuto cero.
Otra tendencia de diseño web muy interesante es crear "hero images" basadas en texto, a modo de póster, a menudo combinándolas con los colores vivos que son tendencia en 2022 y con tipografías originales. De esta manera, conseguimos crear un look diferente para nuestro sitio web y atraer rápidamente la atención del visitante sobre nuestro mensaje clave.
Las hero images son más ocupadas en sitios web de ecommerce, para mostrar nuevos productos o sus productos estrellas.
7.- Texto simple y directo
Algunos sitios web han optado por eliminar las imágenes y secciones de navegación principales para reemplazarlas por un par de enunciados directos que transmiten el mensaje de la empresa a los visitantes.
Eso sí, la tipografía sustenta todo el diseño. Si quieres implementar este tipo de diseño debes elegir la tipografía que diga algo relevante sobre tu marca. En este caso, vemos una combinación entre tradición y eficiencia, con un toque distinto y audaz.
8.- Título o imágenes en gran tamaño
Muchos usuarios no tienen tiempo de detenerse a contemplar muchos elementos o textos dentro de un sitio web. Esto es algo que se suplirá y mejorará en el 2022 a través de sitios web con elementos más grandes de lo normal.
Este tipo de diseños se caracteriza por tener títulos muy grandes y en negritas o mensajes abreviados para captar más rápidamente la atención de la audiencia. Este estilo también puede combinarse con otros, como la ilustración 3D.

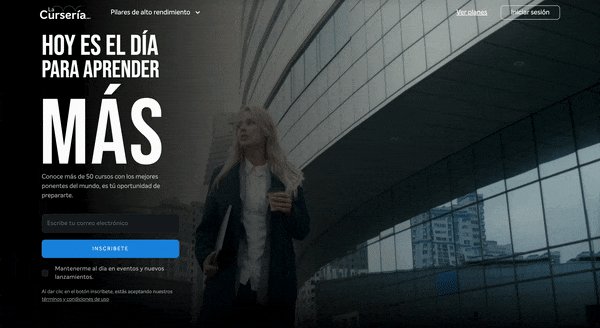
9.- Vídeos de fondo
Como sabemos, los videos son el formato estrella dentro del internet, y gracias a su popularidad se ha llegado a explotar en los dispositivos móviles. Pero ahora con una función extra a la que nos proporciona.
Con está nueva tendencia no debemos limitarnos a usar el formato de reproductor incrustado, si no que podemos ser aún más creativos y poder sustituir una imagen de fondo de pantalla por un video.
Para que nos represente información y nos de armonía a la hora de navegar en la web.

10.- Diversidad, accesibilidad y enfoque
El mundo ha cambiado y como personas nos hemos convertido en uno, y ahora una de las tendencias y obligaciones que tenemos como individuos es crear productos y servicios aptos para todo tipo de personas.
Iniciando con la diversidad, es hora de que mantengamos nuestras imágenes reales. Los ideales de belleza cambian cada década. Motivado por la cultura, la historia y la sociedad, está claro que un nuevo estándar ha llegado a la web este 2022.
La accesibilidad ya no es solo una tendencia de diseño web, sino prácticamente una obligación. Las marcas cada vez son más conscientes de la necesidad de tener en cuenta a las personas con diversidad funcional a la hora de diseñar sus sitios. No es solo una cuestión de servicio de cliente y experiencia de usuario, sino también de valores.
Es por eso que los diseñadores web se están enfocando cada vez más en mejorar la experiencia de todo usuario. Por ejemplo el agregar texto alternativo a las imágenes de tu sitio web, puede ayudar a las personas con discapacidad visual, ya que programas especiales pueden leerlos en voz alta.
¿Ya conocías estas tendencias de diseño?, ¿Conoces otras tendencias de diseño del 2022?
Ayúdanos a compartir nuestro blog con tus amigos para que ellos igual conozcan más sobre las nuevas tendencias que se están llevando a cabo en este año.
¿Buscas expertos para mejorar o crear tu sitio web?
Esperamos que la información de este blog te haya ayudado a decidir y analizar la importancia de mantener tu sitio web actualizado con las nuevas tendencias del año.
- -
Si no sabes por dónde empezar, ¡contactanos!, en ATURA podemos ayudarte.


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.