
¡Desenfoca tu creatividad y descubre cómo este estilo puede transformar tus diseños!
El glassmorphism es una tendencia de diseño que busca imitar la apariencia de un vidrio esmerilado o difuminado en elementos de interfaces de usuario (UI). Este estilo visual se caracteriza por su transparencia, difuminado del fondo y una apariencia elegante y suave. Los elementos con glassmorphism parecen estar hechos de vidrio esmerilado, permitiendo que el fondo se vea a través de ellos, pero de manera borrosa.
Las características clave del glassmorphism son:
-
Transparencia y Desenfoque:
- Los elementos tienen un fondo translúcido con un efecto de desenfoque que permite que el contenido subyacente sea visible, pero no completamente claro.
-
Sombra y Borde Luminoso:
- Estos elementos suelen tener sombras sutiles para agregar profundidad y bordes con un color claro para realzar el efecto de vidrio.
-
Fondos Coloridos:
- Para hacer el efecto más notable, los elementos glassmorphic suelen colocarse sobre fondos vibrantes y coloridos.
-
Capas:
- Los elementos glassmorphic generalmente se superponen para mejorar la profundidad y el interés visual, creando una sensación multidimensional.
-
Minimalismo:
- A pesar de su apariencia llamativa, el glassmorphism a menudo sigue principios de diseño minimalista, manteniendo la interfaz limpia y despejada.

¿De dónde trasciende esta tendencia?
El término "glassmorphism" fue acuñado en 2020 y popularizado por el reconocido diseñador de interfaz de usuario Michal Malewicz. Según Malewicz, cuando los usuarios interactúan con un diseño glassmorphism, perciben diversas capas superpuestas, cada una con la apariencia de "vidrio virtual". Por lo tanto, resultó lógico denominar este estilo de diseño como "glassmorphism".
La idea de darle a los elementos de la interfaz de usuario una apariencia de vidrio se remonta a la actualización de iOS en 2013. En esta actualización, el menú de iOS fue rediseñado para incluir elementos de interfaz semitransparentes con un efecto de vidrio esmerilado. Este rediseño sentó las bases para lo que más tarde se conocería como glassmorphism, plantando las semillas de este estilo de diseño.
Con el paso del tiempo otras empresas siguieron esa línea de diseño y fueron reforzando la tendencia del glassmorphism:
-
2017: Microsoft presenta la función "Material acrílico" en su nuevo lenguaje de diseño llamado "Sistema de diseño fluido".
-
2020: Apple incorpora elementos visuales similares en macOS Big Sur. Se acuña oficialmente el término "glassmorphism".
-
2021: El morfismo de vidrio sigue ganando popularidad entre los diseñadores web y de aplicaciones.
-
2022: El morfismo de vidrio aparece en varias aplicaciones y sitios web populares como Canva.
-
2023: Apple utiliza esta tendencia para su nuevo sistema operativo VisionOS
-
2024: Se prevé que Apple siga los mismos pasos de VisionOS pero ahora en sus sistemas operativos de iOS y iPadOS
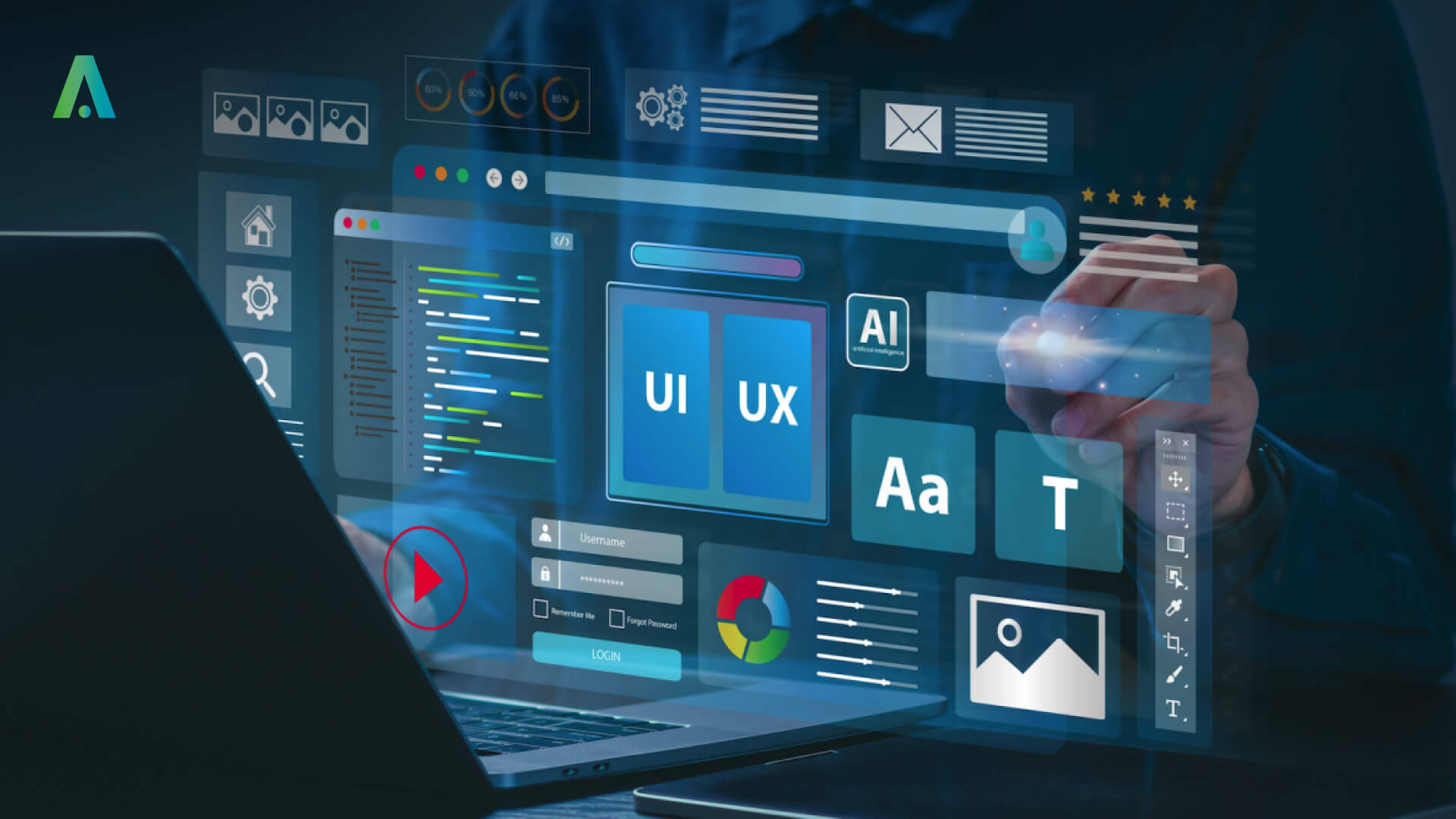
¿Cómo ayuda está tendencia a mi diseño UI?
El glassmorphism puede aportar varios beneficios a tu diseño UI, mejorando tanto la estética como la funcionalidad de tus interfaces.
1.- Estética moderna y elegante:
El glassmorphism ofrece una apariencia contemporánea y sofisticada, haciendo que tu interfaz se vea actual y atractiva. La combinación de transparencia y desenfoque crea un efecto visual único que puede hacer que tu diseño destaque.
2.- Profundidad y jerarquía visual:
El uso de transparencias y capas crea una sensación de profundidad en la interfaz, lo que puede ayudar a establecer una jerarquía visual clara. Los elementos importantes pueden destacarse utilizando capas más prominentes, mientras que los elementos secundarios pueden estar más desenfocados.
3.- Interacción y retroalimentación visual:
Los efectos de vidrio esmerilado y las sombras sutiles proporcionan una retroalimentación visual inmediata a los usuarios. Esto puede mejorar la experiencia del usuario (UX) al hacer que las interacciones sean más intuitivas y visualmente agradables.
4.- Versatilidad en diferentes contextos:
El glassmorphism es versátil y puede adaptarse a una variedad de contextos y aplicaciones, desde aplicaciones móviles hasta sitios web y paneles de control. Su flexibilidad permite que se use en diversos proyectos de diseño sin perder cohesión estética.
5.- Compatibilidad con el diseño minimalista:
El glassmorphism complementa el diseño minimalista, ya que agrega profundidad y detalles sin sobrecargar la interfaz. Esto ayuda a mantener una apariencia limpia y organizada, que es fácil de navegar y agradable a la vista.
6.- Atracción del usuario:
Los efectos visuales atractivos del glassmorphism pueden captar y mantener la atención de los usuarios. Una interfaz visualmente agradable puede mejorar el compromiso del usuario y aumentar la satisfacción general con el producto.
7.- Diferenciación del producto:
Adoptar el glassmorphism puede diferenciar tu producto de otros en el mercado. Este estilo de diseño aún es relativamente nuevo y su implementación puede darle a tu producto una ventaja competitiva en términos de diseño visual.
8.- Facilita el enfoque en el contenido:
Los elementos de glassmorphism pueden dirigir la atención del usuario hacia el contenido importante al utilizar el desenfoque en los elementos de fondo. Esto ayuda a mantener el enfoque en la información crítica y mejora la claridad general de la interfaz.

Implementar el glassmorphism en tu diseño UI puede transformar la apariencia y la funcionalidad de tus interfaces, ofreciendo una experiencia de usuario mejorada y un diseño visualmente impresionante.
¿Deseas crear un sitio web único para tu marca?
Somos especialistas en el desarrollo web y móvil, creando diseños innovadores de UX/UI, nosotros te ayudamos a llevar tu idea al mundo digital. ¡Escribenos!


Tu marca es única y merece ser escuchada
Hagamos una videollamada y platiquemos de lo que podemos lograr juntos.